WebページにGoogleマップを埋め込むときの注意点
こんにちは!
宝塚商工会議所パソコンです!
WebページにGoogleマップを埋め込んでいる方は、2018年7月16日以降、表示されない場合があるので注意が必要です。
その理由は、Googleマップの仕様変更により「APIキー」が必須になったからです。
≪ Googleマップの仕様変更について≫
これまで、WebページにGoogleマップを表示する方法は2種類ありました。
「Google Maps APIs Premium Plan(有償版)」と「Google Maps APIs Standard Plan(無償版)」です。
この2つがGoogle Maps Platformとして1つに統合しました。
しかしすべてのGoogleマップが表示されないわけではありません。
Googleマップ上で場所を表示し、[地図を埋め込む]で取得したiframeによる埋め込みは、この仕様変更の影響を受けません。
【Googleマップを正常に表示する手順】
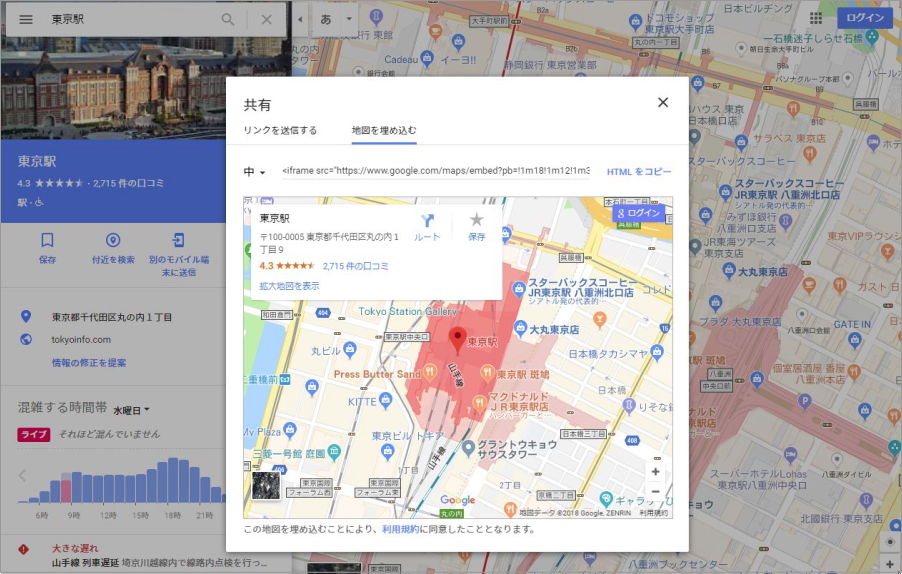
①Googleマップを開きます。
②Webページに埋め込みたい地図を表示します。
③[共有]をクリックします。
④[地図を埋め込む]をクリックします。
⑤表示されたソースをコピーし、Webページに埋め込みます。

この方法で埋め込んだGoogleマップは従来通り表示することができます。
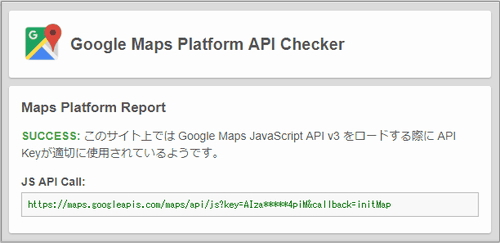
Google chromeの拡張機能「Google Maps Platform API Checker」で確認します。

①Google chromeを起動します。
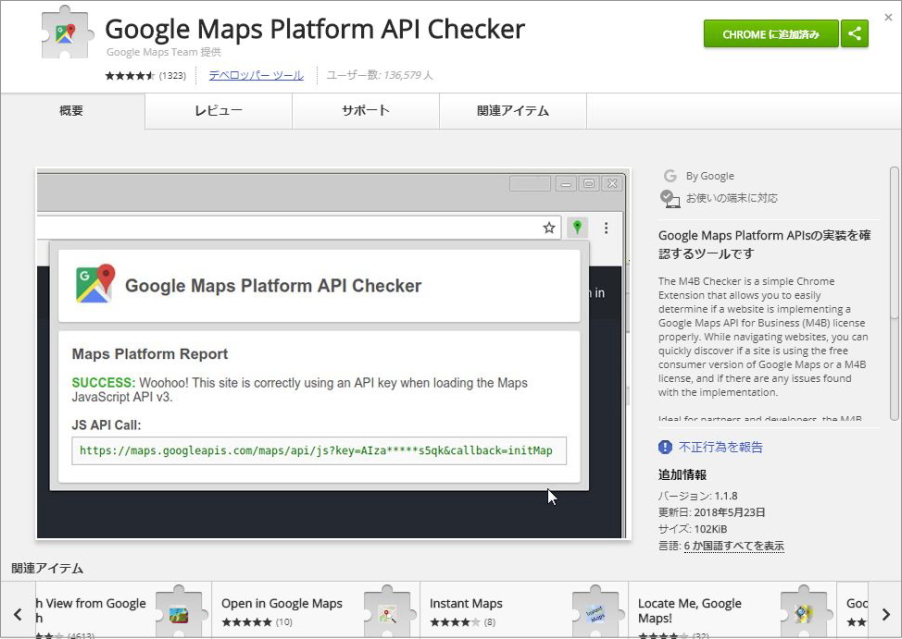
②Chromeウェブストアを開きます。
③Google Maps Platform API Checkerを追加します。
④画面右上に追加した拡張機能のアイコンが表示されます。

⑤Googleマップを埋め込んでいるWebページを開きます。
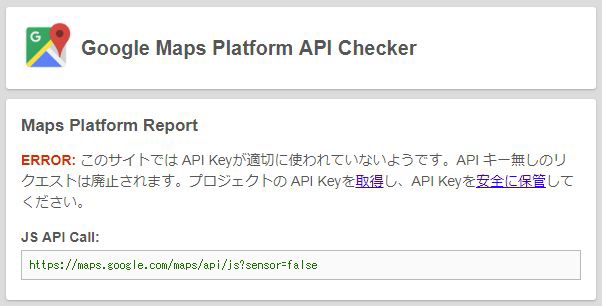
⑥Google Maps Platform API Checkerを実行します。
下図の表示がされる場合、今後も表示されます。

下図の表示がされる場合、Google Maps Platformのガイドページで確認が必要です。